Внимание: статья полностью неактуальна ввиду переезда на статику в 2019 году.
Какое-то время назад я поднял у себя на wiki систему веб-закладок. Из браузеров подобные закладки добавляются при помощи так называемых bookmarklets - javascript вводящихся через адресную строку.
Естественно что, по сути, единственная удобная возможность использования веб-закладок - это создать на панели закладок (каламбууур!) закладку с URL с текстом букмарклета.
Но мне что-то не понравилось: держать открытую панель закладок ради этого, тратить драгоценное экранное место моего EeePC 1000HA… Решил покурить тему.
Задачу сформулировал так: создать кнопку, которую можно поместить на любую активную панель, и вызывать диалог сохраненя веб-закладки по нажатию на неё.
Приступил к поиску. Результат не заставил себя долго ждать: почти сразу нашел расширение Custom Buttons.
Следующим шагом - придумать код кнопки. Атака “в лоб”, то есть подстановкой кода букмарклета в команду openURI не увенчалась успехом. Но, благодаря этим документам:
- Custom Buttons Documentation
- Tabbed browser (особенно про получение объекта document для текущей открытой вкладки)
- Pages tagged with “DOM” (тут вообще читать не перечитать, но оставим это любителям ваять расширения для FF) был составлен следующий код (помещается во вкладке Code (Код) редактора новой кнопки):
/*CODE*/
host = 'http://hatred.homelinux.net/wiki';
doc = content.document;
title = doc.title;
url = doc.location.href;
sel = doc.selection ? doc.selection.createRange().text : doc.getSelection();
target_url = host + '/doku.php?do=dokubookmark&te=' + encodeURI(sel) +
'&ur=' + encodeURI(url) + '&ti=' + encodeURI(title);
// Open in new Window
window.open(target_url, 'dokuwikiadd',
'scrollbars=yes,resizable=yes,toolbars=yes,width=680,height=520,left=210,top=150,status=yes');
// Open in new Tab
//gBrowser.selectedTab = gBrowser.addTab(target_url);
Адрес сайта, естественно, исправляете на свой. Так же можете выбрать способ открытия окна сохранения: по умолчанию - новое окно, а можно - в новой вкладке.
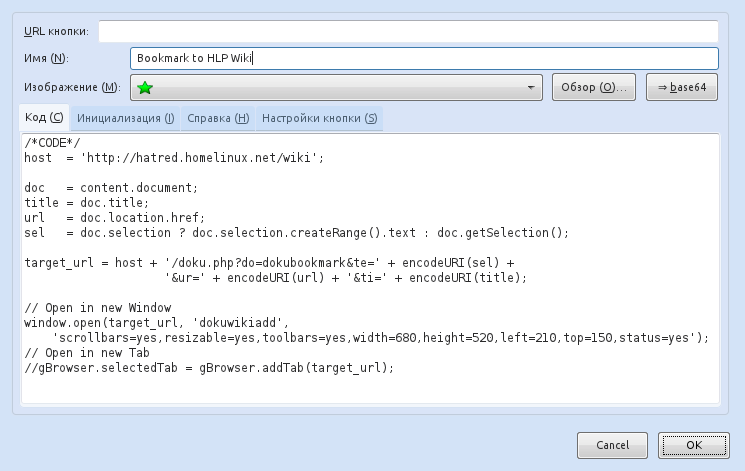
На скриншоте процесс редактирования выглядит так:

Кнопку после создания помещаем на любую открытую панель и пользуемся.
Из замеченных косяков: при включенном No script при открытии окна сохранения ругается на возможную XSS атаку и малость коверкает выделение при вставке, приходится перечитывать.
