Небольшое введение.
Есть два поведения для большого количества вкладок:
-
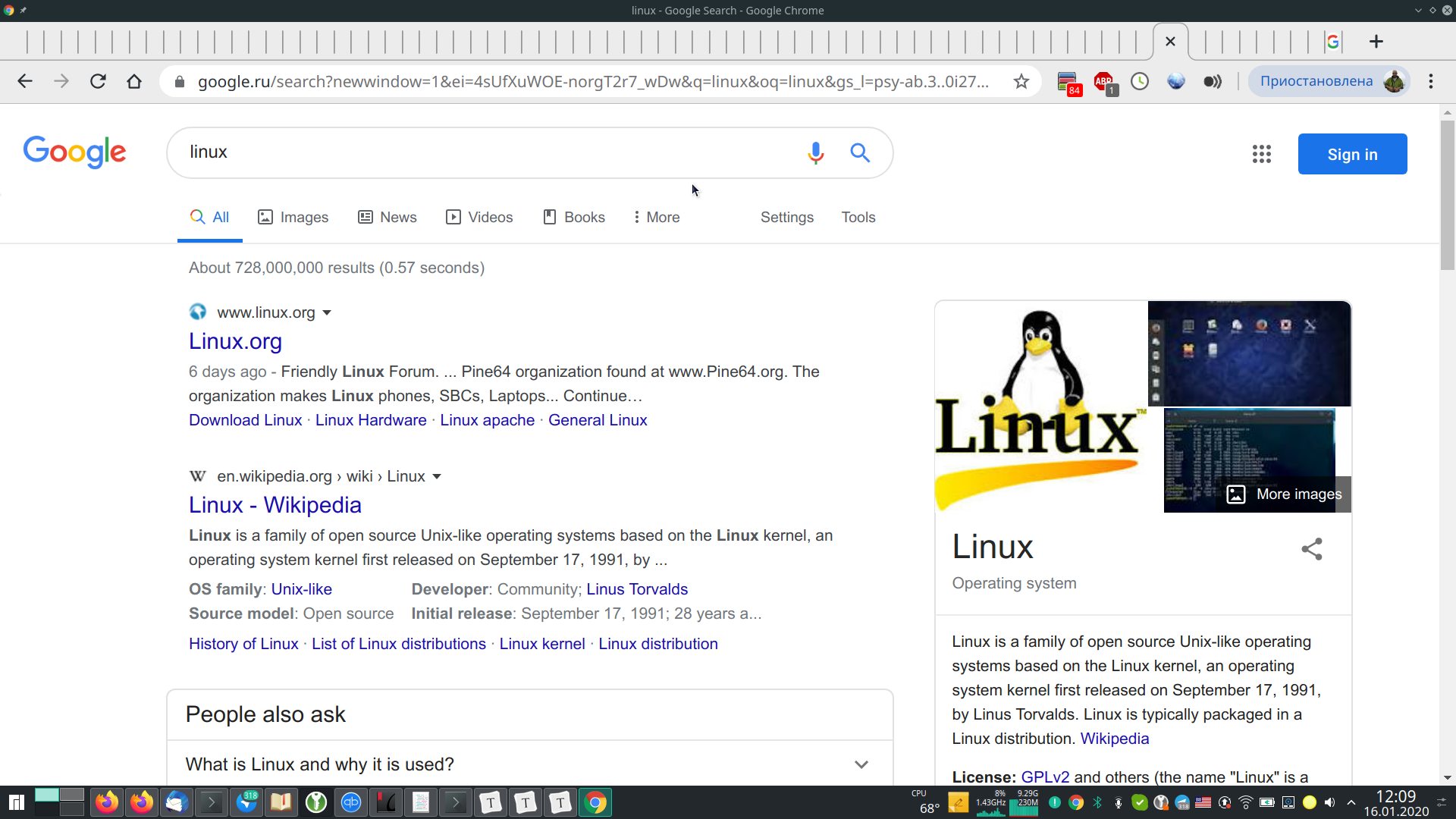
Путь Google Chrome и производных: максимально сжимаем вкладки (правда потом они не отображаются и приходится неочевидным способом прокручивать колесиком мыши или горячими клавишами):

-
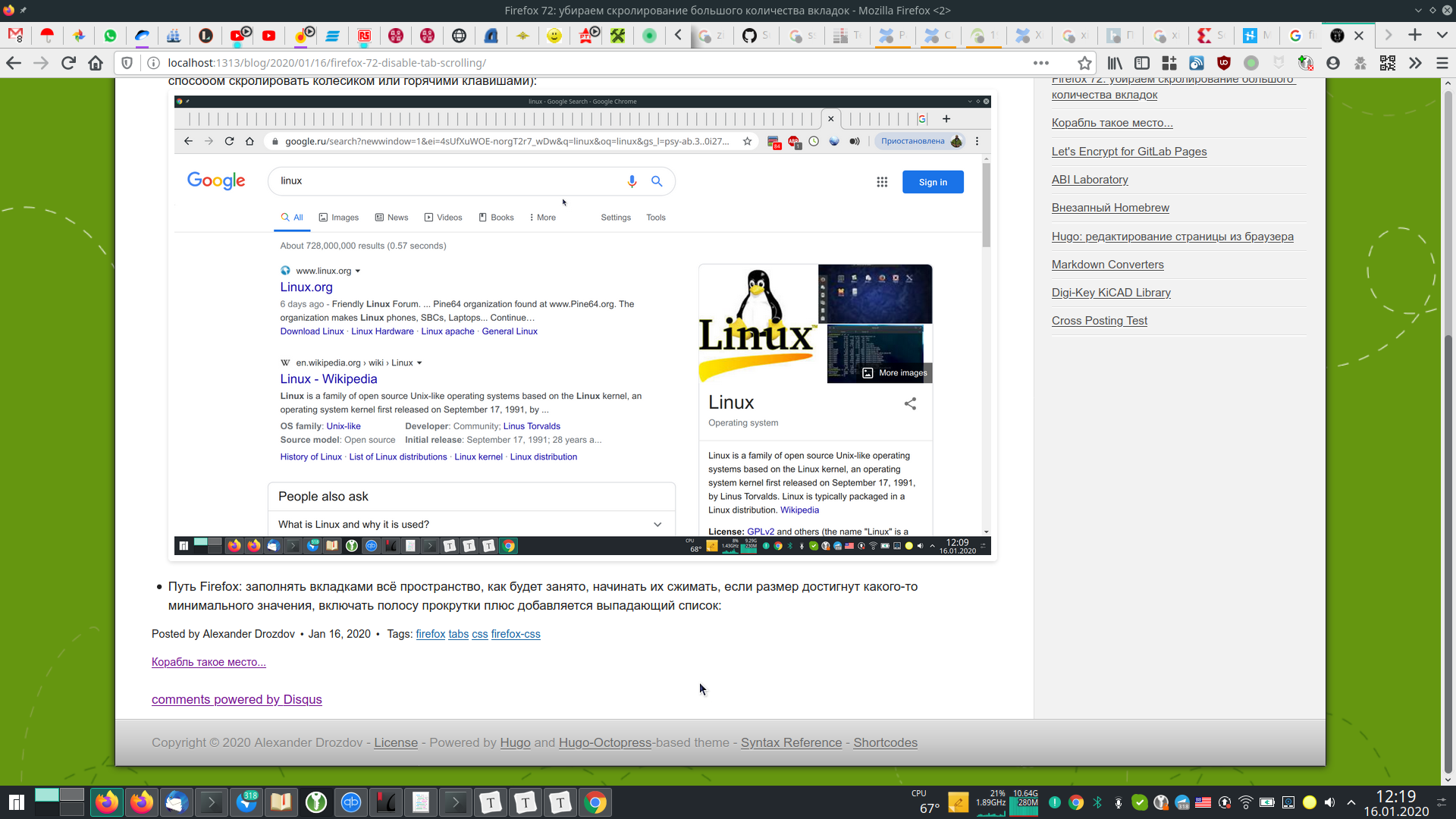
Путь Firefox: заполнять вкладками всё пространство, как будет занято, начинать их сжимать, если размер достигнут какого-то минимального значения, включать полосу прокрутки плюс добавляется выпадающий список:

Моё мнение, что прокрутка стимулирует создавать ещё больше вкладок, а так как с моей личной организованностью в этом плане дела обстоят не очень хорошо, то мне нужен внешний стимул, что бы заняться чисткой открытых страниц. Отсутствие визуального различия во вкладках (сильно налеплены) - хороший стимул в этом.
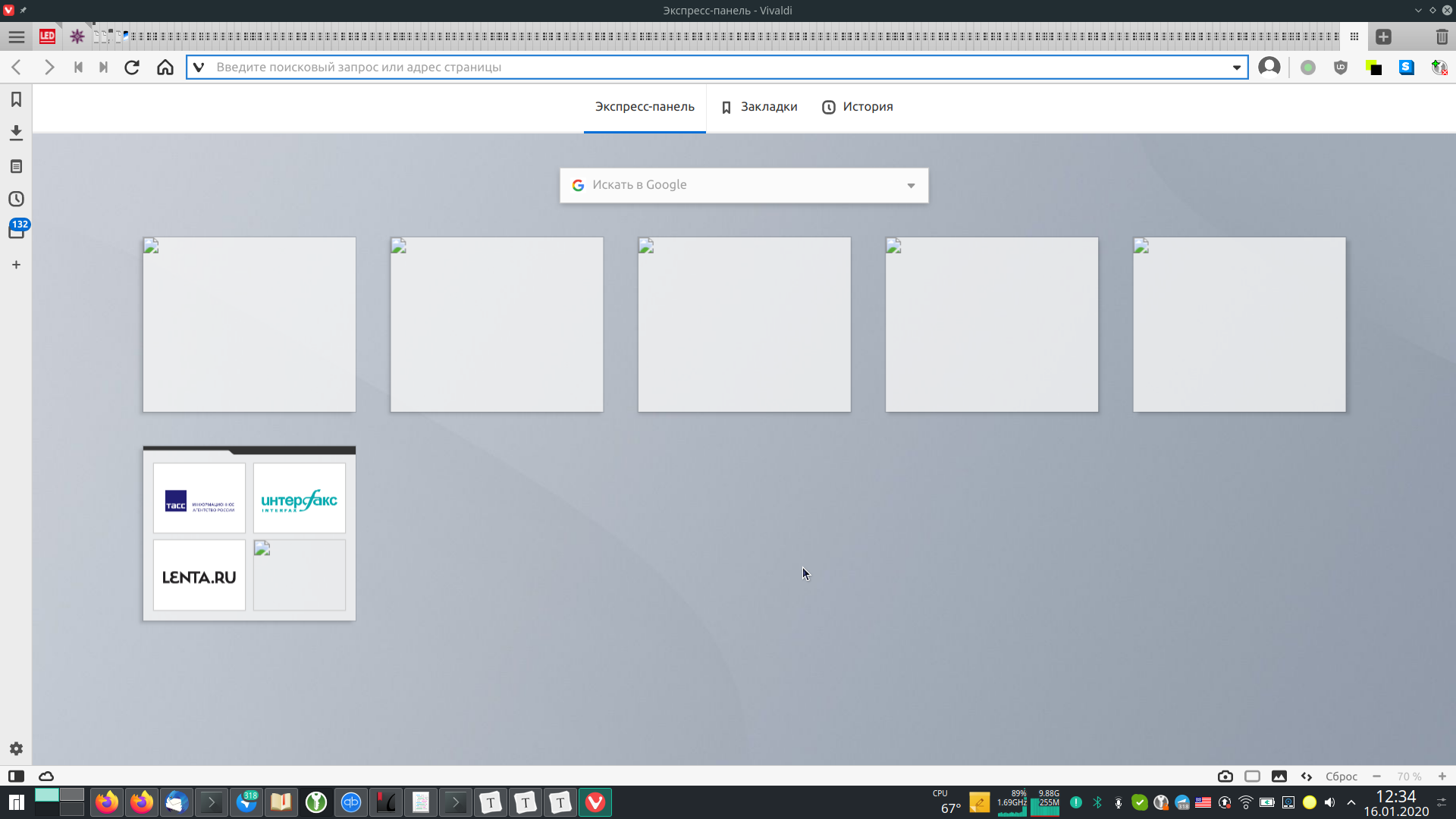
Стоит отметить, что организация вкладок в том же Vivaldi (базируется на движке Chromium) для меня является эталонной. И реализовано оно значительно лучше, нежели в родительском браузере:

Итак, моя задача - добиться схожего поведения в Firefox.
До Firefox 72
До перехода на движок Quamtum можно было найти расширения для браузера, которые реализовали нечто подобное. А вот после перехода, для достижения нужного эффекта, стало необходимым править userChrome.css (располагается в $HOME/.mozilla/firefox/<PROFILE_NAME>/chrome/):
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/*
* Setup minimal Tab width
* Ref: https://www.reddit.com/r/FirefoxCSS/comments/70cvby/fully_disable_tab_overflow/
*/
.tabbrowser-tab:not([pinned]):not([selected]) {
min-width: initial !important;
}
.tab-content {
overflow: hidden !important;
}
В комментарии виден источник решения:
А вообще, крайне рекомендую для ознакомления канал Firefox CSS.
С версии Firefox 69, что бы эти настройки подтянулись нужно включить опцию toolkit.legacyUserProfileCustomizations.stylesheets (установить в true) в
about:config.
Встречаем Firefox 72
Но вот пришло обновление. И решение выше не только перестало выполнять поставленную задачу, но и начало портить внешний вид прилепленных (pinned) вкладок. Причина, судя по всему, в изменении расположения элементов в иерархии.
Не буду вдаваться в подробности, но методом проб и ошибок получил такой userChrome.css:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
.tabbrowser-tab:not([pinned]):not([selected]) {
min-width: initial !important;
overflow: hidden;
}
.tabbrowser-tab:not([pinned]) {
min-width: initial !important;
}
.tabbrowser-tab {
border-right: 1px solid #aaa !important;
}
/* dividers between tabs */
.tabbrowser-tab::after,
.tabbrowser-tab::before {
display: none !important;
}
Основная проблема: простой перенос overflow: hidden !important в .tabbrowser-tab (селекторы опускаю) убивает напрочь разделители между вкладками, которые задаются через псевдоэлемент .tabbbrowser-tab::after, а так как этот элемент является дочерним относительно самого .tabbrowser-tab, то настройки перекрытия действуют и на него.
Пришлось ручками рисовать бордюр справа и скрывать блок ::after. Минус данного решения: бордюр рисуется на всю высоту вкладки, но я готов с этим смириться.
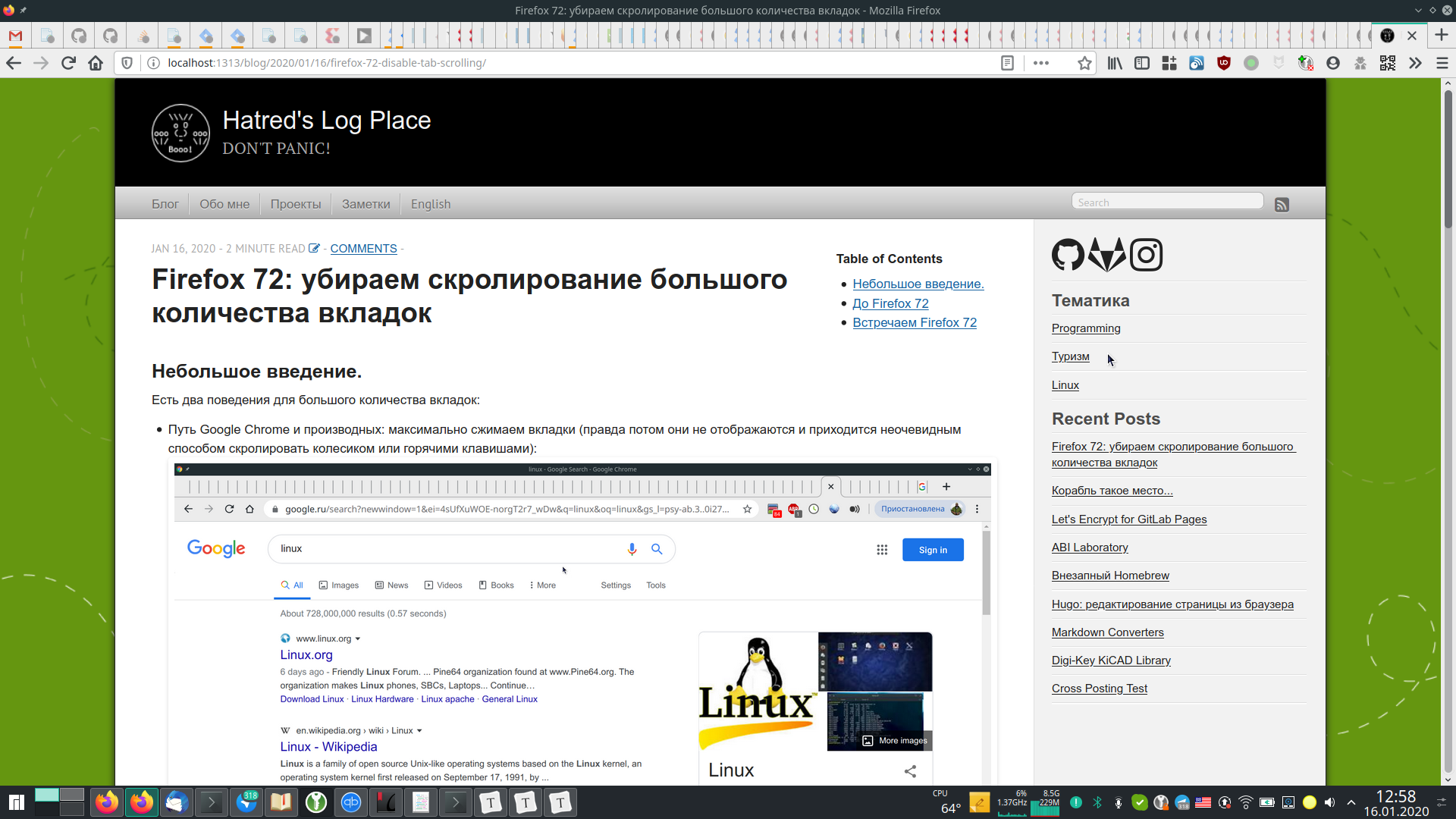
Выглядит это так:

Отмечу, что при просто огромном числе вкладок, прокрутка всё же появится. Но даже для меня это будет чересчур :)
Отладка стилей
Не могу пройти и мимо вопроса - а как вообще понять, что редактировать, откуда брать классы и иерархию?
Ответов может быть несколько. Например, открыть встроенный стиль:
Но лучшим способом, будет использовать DevTools. Да, их можно применить не только для проверки или отладки страницы :) Но для начала, нужно включить. Для этого активируем DevTools комбинацией Ctrl+Shift+I (на macOS вместо Ctrl будет Cmd). Идём в настройки (нажимаем F1) и в секции Advanced settings активируем опции:
- Enable browser chrome and add-on debugging toolboxes
- Enable remote debugging
После чего DevTools для всего браузера можно активировать комбинацией Ctrl+Shift+Alt+I и подтвердив входящее подключение:

Дальше всё аналогично обычному использованию, только выбираем элементы браузера, а не страницы.
